How to optimize images for WordPress is a skill that needs to be learnt by newcomers to internet marketing.
Optimizing images for WordPress websites or blogs is one of the most important tasks you will need to learn when starting with your first website.
The reason this is so important is because images that are not correctly optimized will slow down the loading of your website. The faster your website uploads to the internet the more successful you will be in getting visitors to your site.
It is a fact that slow loading websites get overlooked. People’s time is valuable and nobody wants to wait minutes for a website to appear on their screen. Whether the visitor is on mobile, tablet, desktop, or whatever device, they expect the website to open immediately they click on the link leading to the site.
And, after all, isn’t that what we all want! I certainly do.
Table of Contents
So How Do We Get To Optimize Images For Our WordPress Site?
Technically speaking, there are many ways to perform this task, some are what I call ‘scientific’. In other words, methods preferred by photography experts such as using PhotoShop or similar programs.
I am not a photography expert, but I do have many images on my websites that perform well. For that reason, I am going to show you the method I used to optimize the images that appear on my websites.
My favorite tool for optimizing images is https://tinypng.com/
I love using Tinypng.com to optimize PNG and JPEG images for my websites, and I’m sure you will love using this tool too.
It is simple and highly efficient.
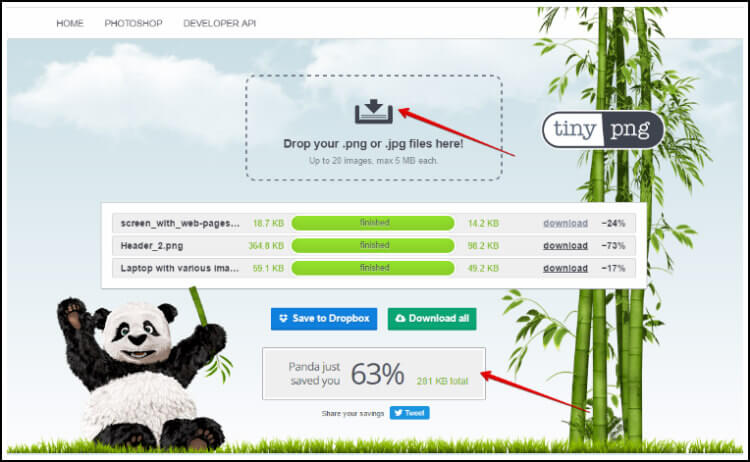
All you need to do is: (Referring to the image below this text)
- Click on the Black Down Arrow, where the first Red Arrow is pointing.
- Locate the image in your computer that you need to optimize, and click on it
- The image will upload to tinypng.com and compress your file size
- Details will show where the green bars appear in the image below
- The amount of file you have saved is shown where the second Red Arrow appears. In this case 63 per cent was saved.
- You now have options of saving your image to Dropbox, or Downloading the image to your computer.
Completing this process will decrease the file size of your image so there are fewer bytes to be uploaded, at the same time allowing the image dimensions to remain as they were.

That is the first step and very important stage of how to optimize images for WordPress.
Another great advantage of https://tinypng.com/ is that you can process up to 20 images in one session. Meaning that if you have selected several images to place on your site, you can save time by optimizing for bytes reduction all in one step.
Personally, I find this time-saving feature a great advantage. I hope it proves to be the same for you.
The Next Step of Optimizing Images is Completed After Uploading Images to Your Website.
I have included the process of uploading an image to your website. If you are familiar with this process please move down to Enter Tags for Image Optimization (under Uploading Images to Your Website).
Uploading Images to Your Website
 Now that you have your images optimized for bytes size, they are ready to be uploaded to your website.
Now that you have your images optimized for bytes size, they are ready to be uploaded to your website.
This process is done by clicking on the Add Media button above your post, and beneath the title of your post. As shown in the image.
Having clicked on Add Media the next 2 steps are to click on Upload Files then Select Files.
Look for your image on your computer then Click on your selected image. The image will then appear, usually to the right of your screen.
In the event of the image appearing on the left-hand side of your screen, just click on
the image and it will move to the right-hand side.

Enter Tags For Image Optimization
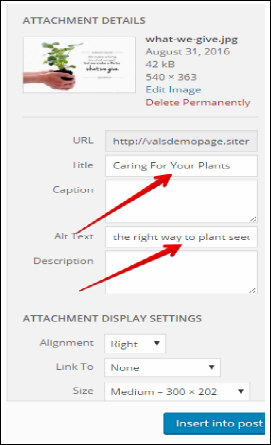
There is where the Title Tag and the Alt Tag need to be entered correctly.
The Title (referred to as Title Tag) is the title of the page or post where the image will be displayed.
In this example, the title of the page is ‘Caring For Your Plants’ and this is identified with the First Red Arrow.
The Alt Text (referred to as Alt Tag) is entered where the Second Red Arrow appears.
It is extremely important that the Alt Tag is entered correctly as it has a big influence on Search Engine Optimization (SEO).
Please note that the Alt TAG should be the keywords of the post on which the image is being displayed.
In this example, the keywords are ‘the right way to plant seeds’ which appear in this image.
For the purpose of SEO, when more then one image is included in a post or page the Alt Tag should be a version of the keyword. For example, if two images were to appear on the post with the title ‘Caring For Your Plants’, the Alt Tag for the first image would be ‘the right way to plant seeds‘ The Alt Tag for the second image could be ‘way to plant seeds‘.
It is not good practice to use the same keyword too many times in any post or page. This can be seen as ‘keyword stuffing’ which is not accepted by Google.
In this example the keywords are appearing only in the images. However, when producing a page or post on your website your keywords will appear in the title of the post or page, in the Meta Description, and again in the first line of your content. Add your images to that and you have quite a number of keywords, being the reason to vary keywords in the Alt Tags, as explained.
I hope this helps you with optimizing your images.
Your questions or comments are welcome. Please enter them in the field provided below.


I was just reading another article on how crucial it is to have your sites load as quickly as possible.
You just saved my big time because I was looking for a way to optimize my images.
Does saving even a few kb’s on your images significantly increase loading times? Like, are those small extra kb’s keeping me from getting even a little extra traffic?
Thank you for the awesome tool,
Jessie
Hi Jessie
Thanks for asking the question.
Reducing the number of kb’s on images significantly reduces the time it takes for an image to load. The smaller amount of time for an image to load, the better it is for getting traffic.
I’m pleased you are enjoying the tool.
Valerie
Hi Valerie. That is a very helpful post on image optimisation. I hadn’t realised the importance of putting the alt tag in images. I have used the same keyword twice on some of my images some images I have uploaded without the alt tag.
Do you reckon that would affect ranking? Cheers
Hi Leonard,
Thanks very much for leaving your comment on my site.
To answer your question: The correct use of alt tags in images is very important and it does have an affect on ranking. I recommend giving full attention to the optimization of images as they definitely play a major role in ranking individual posts and pages.
Cheers.
Thanks for the post, people do not realize that optimizing their images plays a big role in load time which affects rankings in search engines. If properly optimized, their images can rank high in the image search which can bring in additional organic search volume that could lead to additional sales and commissions if that is the way they are making money from their site.
Hi Justin
Thanks very much for leaving your comment.
It certainly is true that many of those building their own website lack knowledge in the importance of optimizing their images.
Cheers.
Valerie