It is not unusual to hear or read the question of what is an alt tag. When someone is new to WordPress it is almost certain they will have many questions, one being about alt tags.
Although WordPress is a simple open source content management system, as with any tool there are specific procedures that need to be followed. The use of correct practices when building a WordPress website provides for ease of moving forward.
Getting posts or pages correct the first time means all the better and quicker for moving towards success. All the more reason to learn from the beginning about Alt Tags and what value they add to website content
The Purpose and Value of Alt Tags
Alt tags, sometimes referred to as Alt text, together with Title tags contribute towards posts and pages being found in the search engines.
Every published post should include at least one image. In that one image there needs to be an Alt tag.
Not only is an Alt tag included for good SEO, the Alt tag is a description that tells blind or visually impaired visitors what the image is about.
Before adding an image to a newly written post it is wise to think carefully about the image or images that will be displayed on the published post.
Great importance is placed on images. An image needs to be of good quality and relevant to the subject of the post.
 Inserting the Alt Tag into a Post
Inserting the Alt Tag into a Post
Having chosen a suitable image, the next step is to upload the image to the Media Library for insertion in the post.
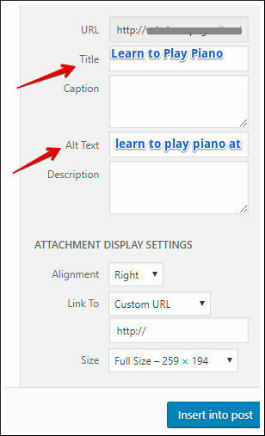
Alt tags are sometimes referred to as Alt text which can be seen in the image.
It is usual practice to include the keyword of the post into the Alt tag of the first image that can be viewed in the post.
Let’s look at writing a post with a keyword learn to play piano. For the benefit of the blind or partially sighted, adding at xyz studios provides information about the image and the post.
Adding a Title tag is not essential, but can be useful for communicating more about the image.
With every image inserted into a website page or post it is important to include the Alt tag (shown as Alt Text in this instance) into the image as this information provides good search engine optimization, as well as information for visually impaired or blind people browsing a website.
Inserting More Than One Image on a Post
It is important when adding additional images that the keyword is not included in the alt text. Each additional image requires alt text containing words relevant to the subject of the post, but not the keyword
Including the keyword in more than one image can be seen by the search engines as keyword stuffing. The phrase keyword stuffing speaks for itself. Therefore, it is something to be avoided.
Within the content of the post there should be adequate and relevant words to include in the alt text of a second, third or fourth image.
Find more about WordPress websites and how to to build Your Own Online Business by Clicking Here


Thanks for explaining alt tags so that I can understand, I have been struggling with how to properly add them to my website. So the keyword of the post shouldn’t be in the alt tag, right? Should I just write down what the image is about?
Hi Matthew,
The keyword definitely should be in the alt tag of an image. But, the exact keyword should not be in multiple images in one post. In a second, third or fourth post it is fine to just write what the image is about.
Hi Valerie, what a great post, I must have missed the training on Alt tags/text…. this is my first learning of this and I will go to all my posts and set it straight. Thank you so much for sharing this information.
Riley
Hi Riley, I’m so pleased you found the post helpful. Yes, Alt tags are definitely an important factor when using WordPress, and it’s good to know you are re-visiting your posts and updating your Alt tags. Well done.
Many thanks for leaving your comment.
Valerie
Hey there Valerie. Who knew alt tags had some important functions attached to them. It’s amazing how much they help the visually impaired. I was also unaware of the pitfalls of keyword usage within the alt text. Well, I guess there’s always more to learn from the wonderful world of WordPress. Cheers.
-Dan
Hi Dan, It is amazing how comfortable one can become with WordPress after using it for a lengthy time. I was recently reminded by a newbie to WordPress that there are many more intricacies than we realize. It’s not just using the platform for content, but remembering to stop by the Alt tag and provide valuable words for the impaired reader, and of course, to remember good seo practices while there.
Thanks for leaving your comment.
Valerie
This is a great article, Valerie. The Alt tag is very important for the SEO benefits and I am glad you are teaching people how to benefit from this. I make sure to use this tactic and I hope others will not overlook this advice.
Hi Melissa,
Thank you for your comment. Some newbies to WordPress have an issue with the Alt tag but, that is probably because there is so much to learn when starting with a first website. A reminder here and there is helpful, I believe.
Best wishes
Valerie
Valerie, thank you ever so much for pointing out the importance of Alt Text. I knew this was important to enable visually impaired visitors to read what the picture is all about, but I was not aware that it is best practice to avoid inserting keywords in the Alt Text in order not to clog up your piece of writing with too much keyword rich content.
The one thing that is not clear to me is how visually impaired people are told about the picture description. Does the Alt Text writing come up in bigger letters when you hover over the picture? or is there a voice tool which tells the viewer what the Alt Text reads?
Giulia, Thanks very much for visiting my site and for your comment.
That is a great question you asked about how the Alt text helps visually impaired people and it would have been sensible for me to include that information in the post. There is a software program called Screen Reader which works alongside a synthesizer and converts text to speech or to a Braille displayer. Therefore, as well as SEO benefits, it is my belief that Alt text should never be overlooked with website images.